How to Do On-Page SEO Audit of Your Website for Google’s Latest Page Experience Update
Google is known for avoiding stagnation like the plague.
Each month, week, and in fact, day, Google has something or the other up its sleeves.
There’s a reason why it’s the most popular and powerful search engine in 2022!
As a marketer, make sure you keep an eye on Google’s updates.
Why?
As you optimize your business for Google, you’ll improve your rankings, earn more traffic, and enter conversion heaven.
At Search Berg, we want to give you the exact tools you need to enter Google’s good books.
Today, we’re focusing on Google’s latest page experience update.
- What is it?
- What does it entail?
- How can you perform an effective on-page SEO audit accordingly?
There’s a lot to cover, and we’re excited to finally lay the cards on the table.
Let’s begin!
Google’s New Page Experience Update: Everything You Should Know
In Feb 2022, Google announced that its brand-new page experience update was in the works.
By early March, the update was ready to go!
The page experience update is now slowly rolling out for desktop. It will be complete by the end of March 2022. Learn more about the update: https://t.co/FQvMx3Ymaf
— Google Search Central (@googlesearchc) February 22, 2022
Essentially, this update will help improve user experience by prioritizing pages with excellent page performance.
What does this mean?
If your site is filled with non-shifting, stable pages that load quickly, you’ll speedily climb Google SERPs.
Google already has a set of page experience metrics.
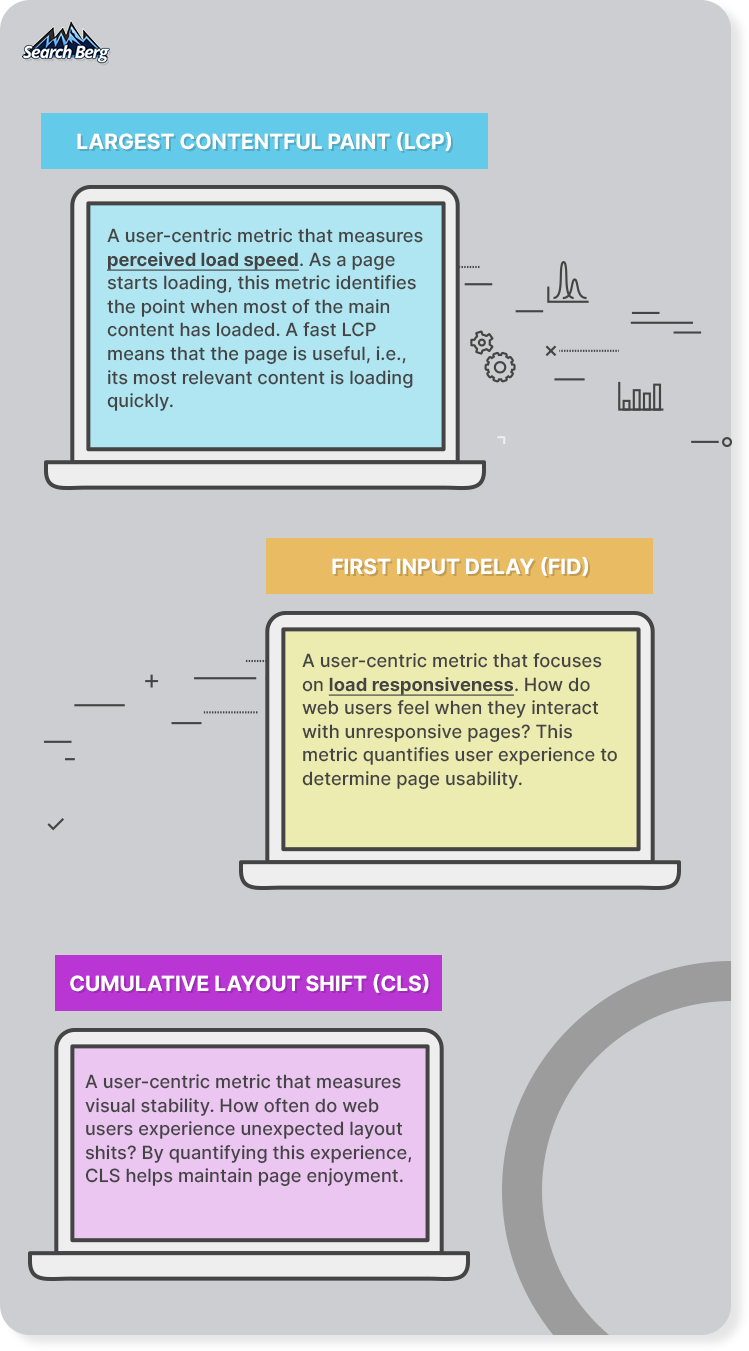
However, the new update brings three new metrics to the table: the Core Web Vitals.
These include:

Other metrics like HTTPS security, mobile-friendliness, safe browsing, and intrusive interstitials remain the same.
The bar has been raised to make the search and browsing experience as seamless as can be.
The ball is in your court.
As a marketer, you must understand the new update, make the right changes, and roll out an improved on-page SEO plan.
To figure out which changes you need to make, perform a thorough on-page SEO audit.
This will reveal problems and errors that need to be rectified to make your site more robust, effective, and—most importantly—Google-friendly.
Ready to get started?
Let’s begin!
Note: If you’re not quite sure what on-page SEO is, to begin with, explore our recent guide on on-page SEO factors. Get up to speed with the basics and return to this blog for on-page SEO audit expertise.
On-Page SEO Audit Guide
1. Choose the Right Tools
If you want to perform a powerful SEO audit that detects the entirety of your website’s shortcomings, choose the right tools.
Yes, tools.
Not tool.
Many marketers make the mistake of choosing one tool and calling it a day.
This is one of the biggest mistakes you can make in the SEO audit world.
Every tool targets a different set of metrics.
No matter how comprehensive you may think an audit tool is, it’ll fail to jump over at least some hurdles.
Opt for a minimum of 3 top-notch tools to achieve a powerful audit.
Here are our recommendations:
At Search Berg, we combine these tools with our own on-page SEO audit program.
This helps us cover all the metrics, especially the Core Web Vitals.
Our team ensures that your site is being crawled, indexed, rendered, and ranked correctly.
We check for a range of on-page SEO problems keeping Google’s meticulous requirements in mind.
Our audit is comprehensive and complete.
Once it’s finished, you don’t have to worry about any shortcomings slipping through the cracks.
We catch everything to help your site take a 180-degree-turn and get back on track, Google’s track.
2. Largest Contentful Paint (LCP)
As discussed before, largest contentful paint (LCP) analyzes the loading performance of the largest set of content on a web page.
Take it very literally to remember what it does: how quickly does the largest content load?
This content may include text, images, or any other type of media.
The goal is to ensure that web users aren’t left hanging when they approach your site.
A long wait time would affect their experience and give Google a bad rap.
When performing an LCP audit, keep these page elements in mind:
- <img> elements
- <image> elements inside <svg> elements
- <video> elements
- Inline-level text elements
- Elements with background images loaded via the url() function
LCP measures the render time of the biggest element in the viewport.
Your site will pass the LCP assessment if the render time is less than 2.5 seconds.

This metric is part of the Core Web Vitals.
If you want to perform an on-page SEO audit for Google’s latest page experience update, you have to meticulously check LCP using lab and field tools.
Kick things off by testing your home page and other web pages using Google PageSpeed Insights.
This genius tool covers all the main metrics.
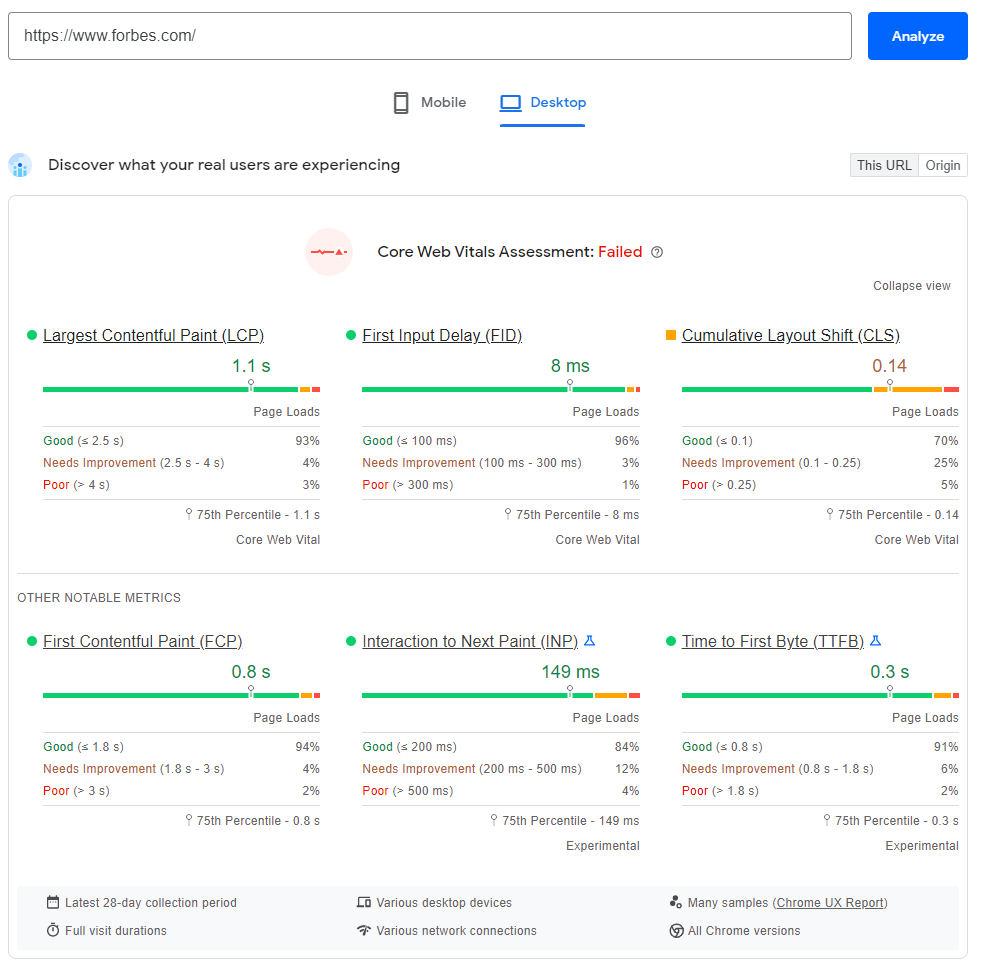
Let’s say we’re interested in Forbes’ site performance.
Here are the results:

Google PageSpeed Insights fetches very comprehensive results.
It covers everything: LCP, FID, and CLS (we’ll talk about the latter two in a bit).
You also get immediate results for other metrics: first contentful paint (FCP), interaction to next paint (INP), and time to first byte (TTFB).
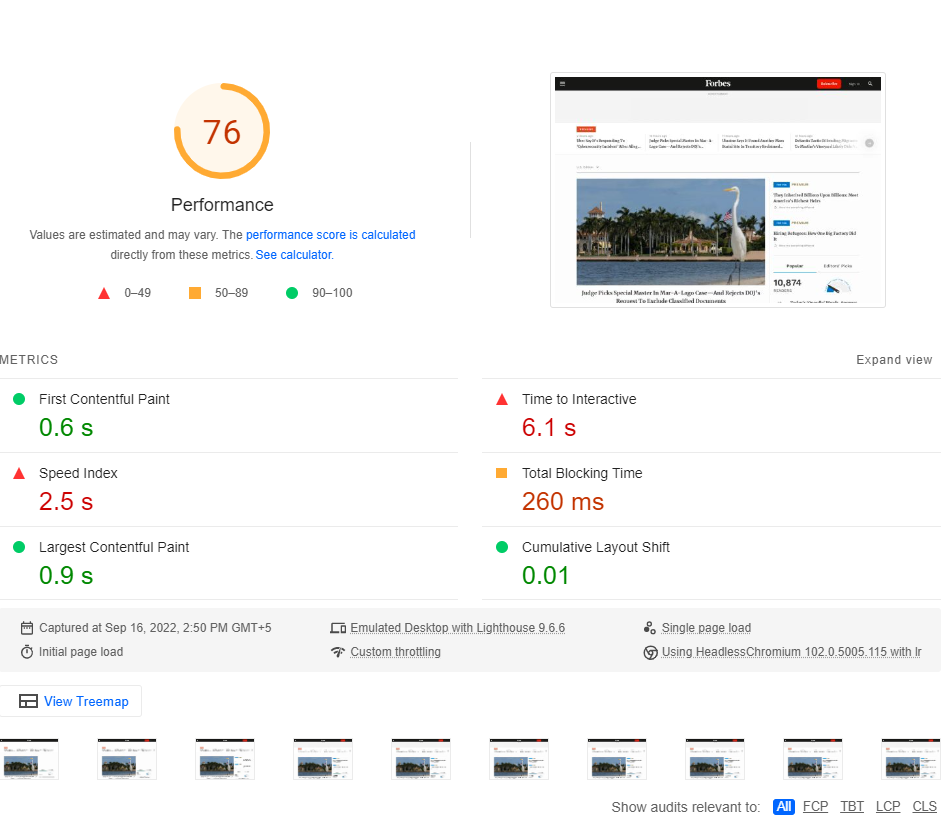
As you scroll down, PageSpeed Insights will offer a diagnostic section:

The performance score is very helpful. It’s a general indicator of how well your site is doing.
Take a closer look at the performance calculator to understand which aspects of your site are measured and analyzed.
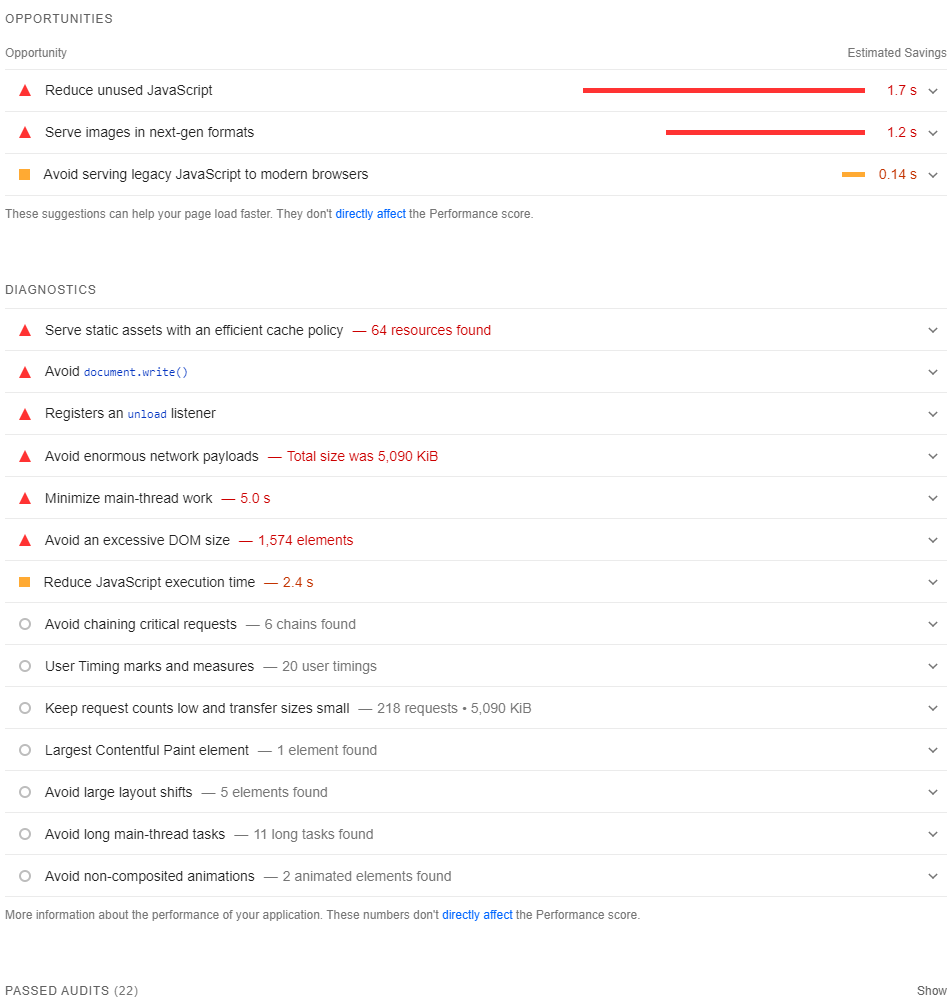
Keep scrolling, and Google will finally present a set of opportunities and diagnostics to help improve your site.
Here’s what this section looks like:

If you’re interested in how many audits you’ve passed, click on the “passed audits” tab at the very end.
Google PageSpeed Insights is a very useful tool. However, its comprehensive results require experience and expertise to be correctly analyzed.
If you don’t have a good grasp of on-page SEO, on-page audits, and web development, you’ll struggle to make good use of these results.
Work with an SEO and web development specialist who can accurately read and decipher the results to create a strong web improvement strategy that works wonders.
An audit is just the first step.
The goal is to identify the complete set of errors and shortcomings, so you can rework them.
As you work with an expert, they’ll perform a comprehensive audit and use the results to get your website back in shape.
Pro tip: Audit results vary from site to site. As a marketer, don’t look for shortcuts.
You may feel tempted to get your hands on your top competitor’s audit results and copy-paste their strategies.
If you do so, you’re setting yourself up for failure.
Every site performs very differently. Even if you share the same industry, location, and product/service range, you cannot assume that your sites will perform similarly.
In fact, even sister companies never rely on the parent company’s audit results and campaign strategies.
One-size-fits-all plans and off-the-shelf techniques will land you in trouble. Instead, take some time to understand and analyze your site’s unique performance.
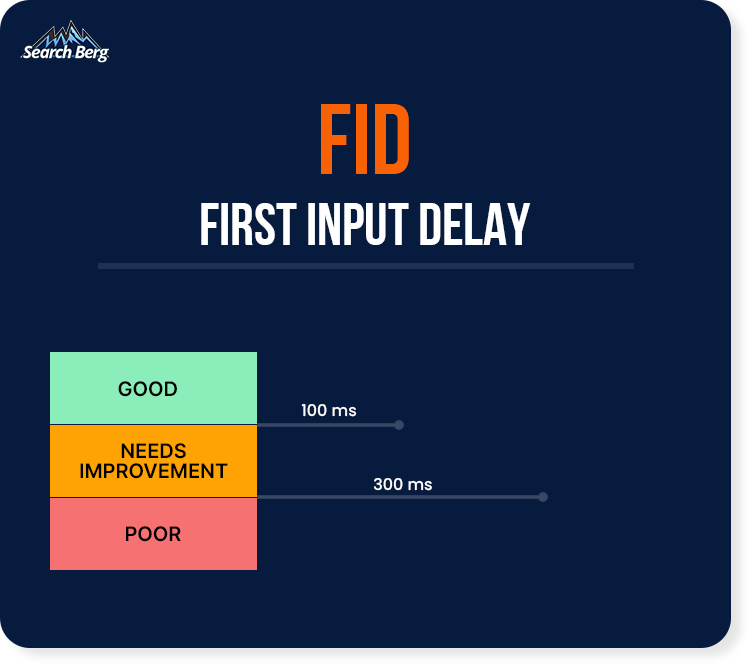
3. First Input Delay (FID)
The second Core Web Vitals metric, first input delay (FID), analyzes the interactivity of a website.
FID measures the time it takes for a web page to respond to a user’s first interaction with the site.
What interactions are we talking about?
- Inputting text into a form
- Clicking on a button
- Clicking on a checkbox
- Clicking on a link
- Selecting an option from a drop-down menu
For an action to pass as an interaction, some form of clicking, typing, or speaking (voice command) should be involved.
Zooming into a page or simply scrolling down aren’t interactions.
If your site’s FID is less than 100 milliseconds, you’ll pass the FID assessment.

To run a successful FID audit, start by running the same Google PageSpeed Insights test.
This will help you understand how interactive your site is.
While powerful, this tool isn’t enough.
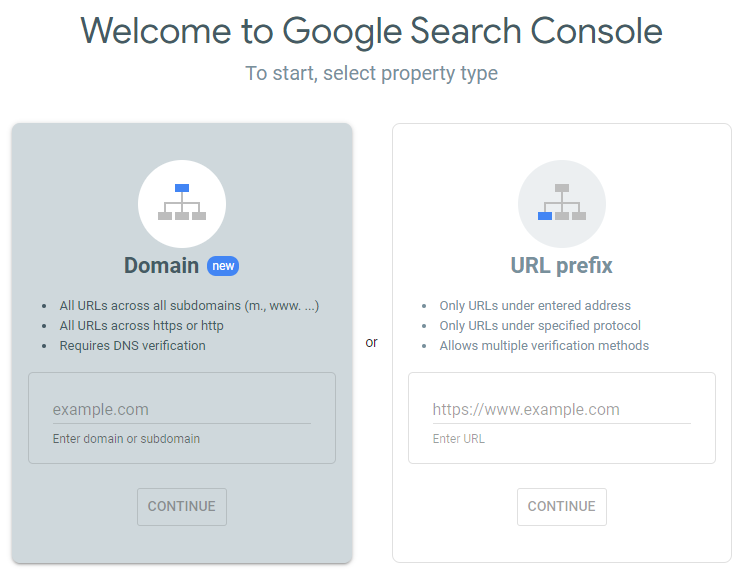
For a successful FID audit, we recommend utilizing other tools like the Google Search Console (GSC) as well.

This excellent tool helps you understand how Google sees your web pages.
It provides critical crawling, indexing, serving, and ranking information that helps businesses up their game.
Enter your domain or URL prefix.

You’ll be asked to verify your domain.
Jump through the initial hoops until the tool is ready to go.
Open the Core Web Vitals section and get to work.
GSC provides rich field data that helps businesses understand how users experience their site.
This data has been collected from actual users, which makes it all the more relevant and useful.
Additionally, you’re not just manually fetching data for one web page at a time. Instead, you can get rich data for multiple web pages.
This makes the process a lot easier.
At Search Berg, we’ve created our own FID audit tools that fetch comprehensive insights.
We perform a rigorous FID audit to understand where your site stands.
If you fail our FID assessment, we identify the culprit(s).
We understand each site’s unique shortcomings and create a rescue plan accordingly.
Your campaign may include one or more of the following FID optimization strategies:
- Reducing JavaScript execution time
- Reducing main thread blockages by compressing, minifying, deferring, and code-splitting JavaScript
- Minimizing main thread work
- Investigating third-party scripts
Other strategies may be utilized based on your site’s unique performance.
While all audits must be performed carefully and conscientiously, take extra care when performing an FID audit.
Put yourself in a web user’s shoes for a second.
If you find a product you really like, or you urgently require HVAC repair services, you should be able to check out smoothly.
When you click on an element that takes you to the checkout page, you shouldn’t have to wait forever.
Small delays like this can ruin the shopping experience, especially if you’re short on time.
As you work with comprehensive FID insights, you’ll be able to undo the damage, i.e., reduce your bounce rate and keep your conversions on track.
Don’t skimp on this Core Web Vitals metric.
It’ll help iron out the kinks in your website.
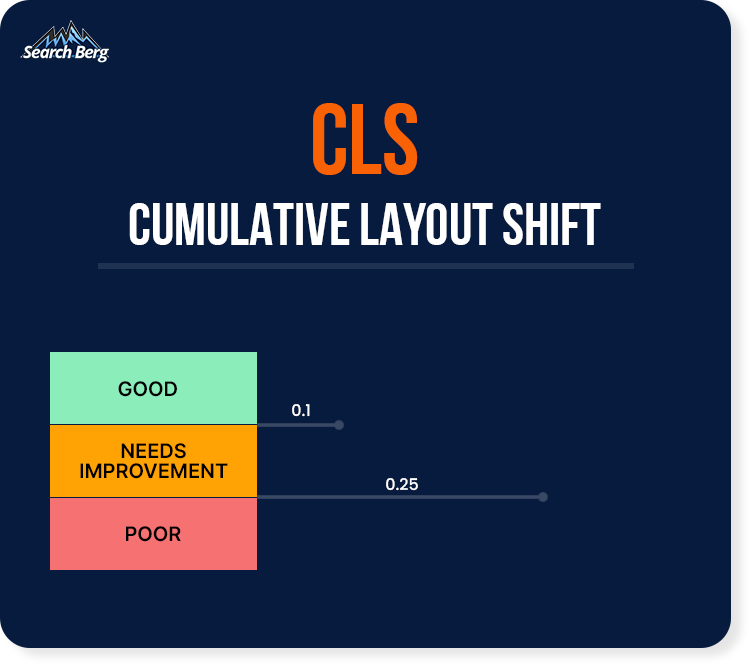
4. Cumulative Layout Shift(CLS)
Cumulative layout shift (CLS) is all about visual stability.
It measures how much of your content moves around as the page loads.
This may not sound that bad, but it’s one of the most frustrating problems a web user can experience on a site.
Let’s say you’re waiting for a page to load.
As you click on something, you realize that another element loaded and pushed the element you’re actually interested in in another direction.
As a result, you accidentally ended up clicking on something you had no interest in.
In most cases, this is just frustrating.
But in some cases, it can also be costly.
If a web user accidentally ends up clicking on the “submit order” button because of visual instability, the brand’s customer service team can expect an angry call very soon.
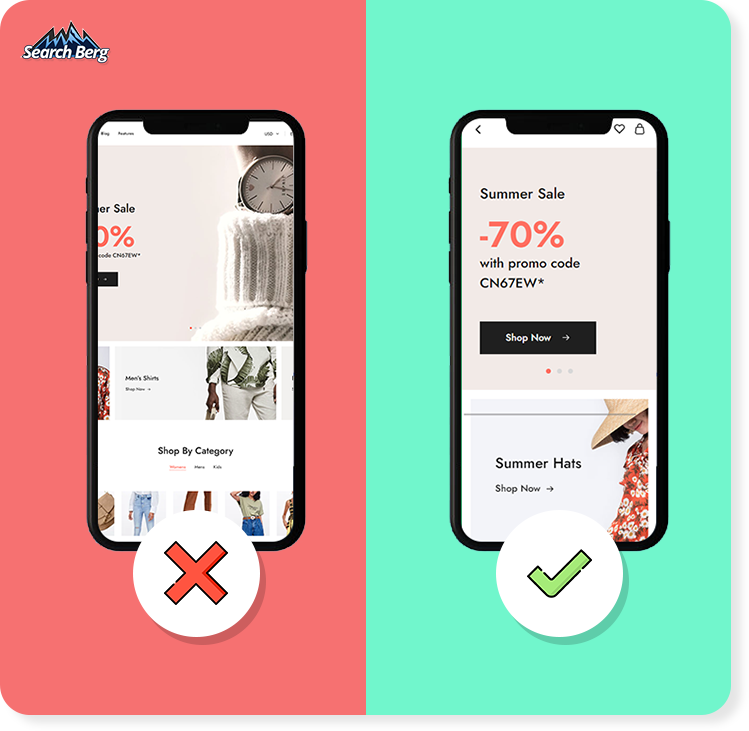
Here’s what this would look like:
Visual instability ruins customer experience and results in long-term customer attrition (loss).
In order to pass the CLS assessment, your site should have a CLS of less than 0.1.

Google PageSpeed Insights comes to the rescue yet again.
If you want to get detailed CLS insights, check the CLS tab.
Google Search Console is also an excellent tool for this.
Check the Core Web Vitals report and work with an SEO and web development expert to understand and analyze the results.
If your site does not pass the CLS assessment, you’re probably using ads, iframes, images, and embeds without specified dimensions.
It’s also possible that your site includes dynamically injected content and web fonts that cause FOUT/FOIT.
Undo the damage by reserving space for ads, iframes, embeds, and images.
Avoid displaying ads at the very top of the viewport.
Additionally, steer clear of adding new content above existing content.
Image and embed dimensions should always be specified with “height” and “width” attributes.
Once you make the right adjustments, you’ll add a touch of much-needed consistency to your website.
Web users won’t have to worry about clicking on something and prompting a completely different action.
5. Focus on Other Metrics As Well
You’ve taken care of the three new page experience metrics.
Now what?
Is it time to call it a day?
Not quite.
Sure, the Core Web Vitals metrics are important, but they’re not enough.
Before the new page experience update, Google had been (and still is) using other metrics to determine site performance.
If you want to perform a successful on-page audit, pay close attention to these four metrics:
5.1 Mobile-Friendliness

According to recent forecasts, 87.08% of Americans will be using a smartphone by 2025.
87.08%!
If your site isn’t mobile-friendly, you’re leaving a large, large, large demographic unengaged.
Start by launching a mobile-friendly website.
Follow this up by running a mobile-friendliness test (Search Berg’s experts will guide you).
The test will help you determine if there are any loading, usability, or optimization issues.
5.2. Safe Browsing
Google Safe Browsing helps keep the internet safe.
It gives immediate warnings to web users who are about to navigate dangerous sites or download harmful content.
As a webmaster, you will also be notified if your site is compromised in any way.
Using this insight, you should promptly diagnose and resolve the specified issues to get your site back on track.
Learn more about Google’s Transparency Report to get started.
Follow this up by checking your site status to understand where you stand.
You can also use Google Search Console to check for any security issues.
If your site doesn’t provide safe browsing to web users, start by scanning all site files to detect and remove malicious software.
You can also ask your hosting company to do this.
Your site should have an SSL certificate, a strong password, and a unique username (avoid “admin”).
Use a secure host and web application firewall and schedule daily (or preferably hourly) backups.
Work with cybersecurity experts to understand your site’s unique lapses and correct them accordingly.
5.3. HTTPS Security

In 2022, you simply cannot launch a website without HTTPS.
It’s not just important; it’s non-negotiable.
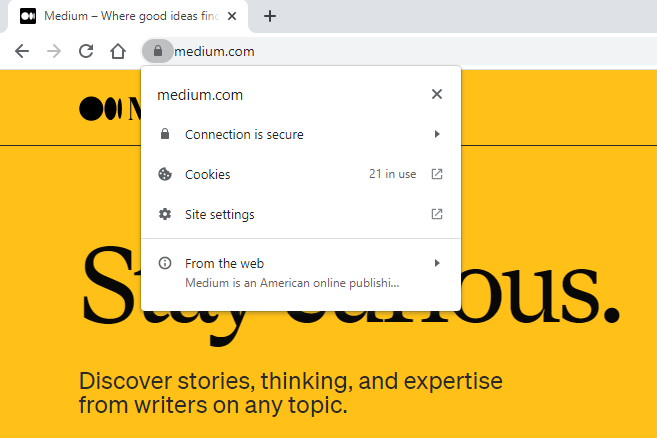
Enter your site’s URL in the Google Chrome search bar.
If the site provides a secure connection, you will see a closed padlock next to it.
Here’s what this looks like:

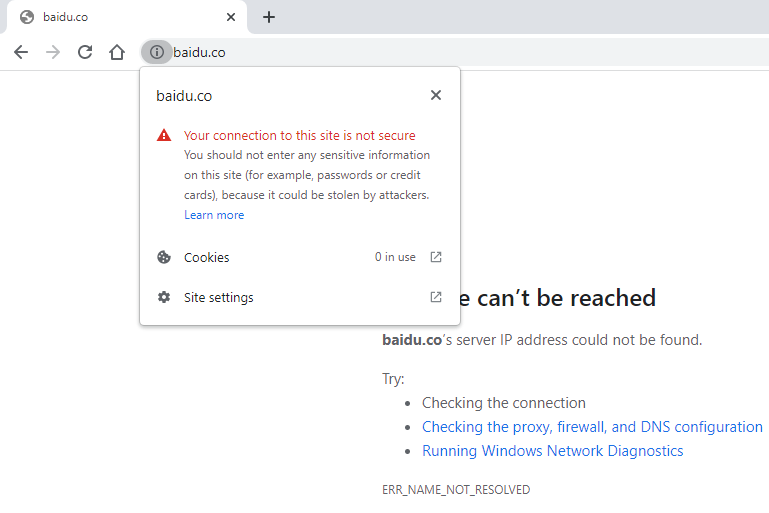
If your site is not secure, you’ll see a “not secure” warning:

Undo the damage by adding an SSL certificate to your website.
If you already have one, make sure there aren’t any issues with it.
If your site has mixed content, you’ll get the same warning.
Mixed content means that while the site loads over HTTPS, some components (images, scripts, videos, etc.) load over HTTP instead.
Google Chrome immediately blocks mixed content and gives web users a warning.
At Search Berg, we promptly identify such issues and rectify them, so your audience is not left hanging.
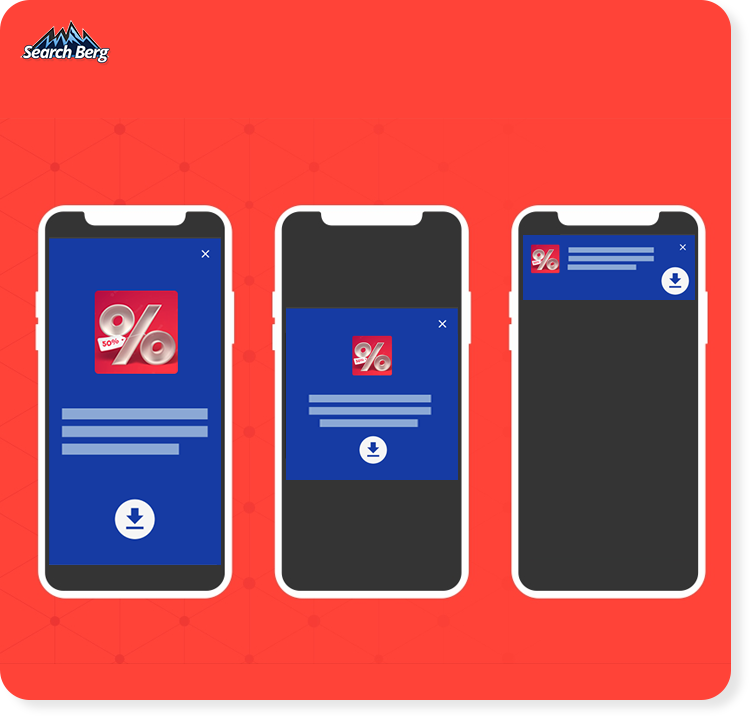
5.4. Intrusive Interstitials
Intrusive interstitials can easily spoil all the fun.
If your web pages have many popups covering large portions of important content, you’re asking for trouble.

These usually show up when a web user lands on a page.
Popups are great if they remind web users of an important offer or give a useful update while covering a small portion of the screen.
However, they’re a nuisance when they provide unnecessary information and take up more room than they should.
Check for intrusive popups by opening your site in incognito mode from your desktop and mobile phone.
If the popups occupy a big portion of the screen, redesign them.
We’re not asking you to get rid of popups altogether. Instead, use them in moderation and make sure the size isn’t too big.
When you rework your page experience with Google’s meticulous requirements in mind, you’ll check off all the right boxes.
Wrapping Up!
In this blog, we covered the A–Z of how to do an on-page SEO audit.
We discussed Google’s latest page experience update and laid out a step-by-step audit plan accordingly.
Now that you have all the tools you need to hit the ground running, it’s time for a touchdown!
At Search Berg, we’re here to do just that.
Explore our on-page SEO services to get started!
Our team begins with a comprehensive on-page audit and uses the insights to build a power-packed on-page SEO campaign.
It’s time to improve user experience and earn more sales.
We’re ready when you are!