How Meta Tags Affect Your Website’s SEO
Have you ever wondered what Meta Data or Tags in SEO are or how on Earth they even help your site’s SEO rankings?
There’s a ton of buzz in the SEO world around the use of Meta Tags. Today, we want to help you discover Meta Tags; we’ll provide you with a comprehensive guide to navigating Meta Tags in order to boost your site’s SEO rankings.
Let’s start by defining Meta Tags.
Struggling to understand how Meta Tags can skyrocket your website’s rankings? We’ve been in the game long enough to know what works and what doesn’t. Fill out the form to get great results!
Catalog
What Exactly Are Meta Tags, Anyway?
So Why Are Meta Tags Important For Your Site’s Ranking?
Essential Meta Tags To Fill To Boost Your Webpages’ SEO
- Title Tags
- Meta Description Tags
- Image Description Tags
- No follow attributes
- Robots Meta Tag
- Social Media Meta Tags
The 4 codes or puzzle pieces to control how your page appears on social media are as follows:
Best Tools For Meta Tag Optimization
What Exactly Are Meta Tags, Anyway?
Meta Tags serve in your site’s HTML code provide search engines with data about your site and its pages. They are invisible, akin to a Russian Babushka doll; they provide data about data.
This data, in turn, helps search engines like Google not only rank your site appropriately based on keyword usage and search relevance, but also to display snippets in search results.
By “invisible,” we mean that Meta Tags won’t appear on the website itself, but are present within the site’s source code.
Some examples of Meta Tags include the <title> and <description> tags.
So Why Are Meta Tags Important For Your Site’s Ranking?
As stated above, Meta Tags help your site rank on SERPs and display snippets in search results, which are both crucial SEO functions. But in addition to these functions, Meta Tags act as the “cover” of your website, and you can bet a reader will judge a book (read: site) by this cover.
Acclaimed Digital Marketers even goes as far as to say that without Meta Tags, you literally cannot rank organically. They function as the foundation of SEO and should be one of the first things you attend to when setting up your site.
Truthfully, the tiny investment of time that goes into making this change to your site can be a game-changer, because 93% of all online experiences begin with a search engine. So naturally you want to speak the search engine’s language and communicate what your web page is about to it!
Secondly, they act as a metaphorical website cover not just in search engines, but also on social media and email. Do you ever notice how when you paste a link somewhere on social media or in an email, it suddenly looks very presentable with large titles, and even a picture comes up?
That’s the power of Meta Tags.
Meta tags ultimately affect your site’s rankings because they can help a user find relevant pages on your site. It is crucial to add your core keyword/s in your Meta Tags. Title tags, for instance, should include relevant keywords that your target customer may be searching for.
To reinforce how Meta Tags fit into your complete marketing strategy, we have created a helpful comprehensive infographic to illustrate each aspect of your plan, including but not limited to using Meta Tags.
So now that you know the awesome powers of using Meta Tags in your webpages, you may be wondering what types of Meta Tags are key for you to pay attention to.
Want to rank your web pages and take full advantage of Meta Tags? We know how to make it happen.
While there are many, many types of Meta Tags, we have compiled the most essential ones in this list:
Essential Meta Tags To Boost SEO Rankings
Title Tags
What is a Meta Title in SEO?
Title tags provide you with a bird’s eye view of what your page is about and are inserted in the <head> of your webpage. A hack for writing your title tag is to simply use your H1. In fact, Google actually recommends this practice (slight differences notwithstanding) because it creates consistency for the user.
You can optimize your HTML Meta title tags for SEO by:
- Making sure that each page on your website has a unique title that communicates that page’s content in a concise manner.
- Since longer title tags get cut off by the SERP’s, make sure they are between 50-60 characters in length.
- Prioritize your most important keywords first and use those in the beginning of your title tags. The more naturally inserted in the sentence or title, the better. Unnatural usage or stuffing the Meta Tag can be both detrimental to SEO and off-putting to the reader.
You can change the title tag either directly in the source code of your site or if you have a Content Management System like WordPress, it can be as simple as changing the title of your webpage.
Meta Description Tags
Do Meta Description Tags Matter and how important is it for SEO? As the name implies, allow you to describe a page’s content. They serves as a succinct overview of what the reader can expect if they were to click on your webpage in the search engine.
The more accurate the description, the happier the user will be when they read content, because it was exactly what it said on the tin.
The Meta Name Description resides in the<head> of a webpage and usually shows up in the snippet when your page ranks for a keyword.
The HTML source code for this tag would look something like this:
<head>
<meta name=”description” content=”This is what your description will look like. If a user finds it relevant to their search, they click through to your page.”>
</head>
While it is true that a description tag does not directly correlate with SEO, make no mistake because it still helps with SEO.
A good, relevant description massively increases click-throughs to your site’s page.
Secondly, if the description matches your site’s content it can also significantly reduce your site’s bounce rate. The description element is the largest bit of keyword real-estate you get in your snippet, so be sure to take full advantage of it.
For even more killer best practices for using Meta Tags for your webpages, go through this article on Entrepreneur as well.
Fun fact: you may have noticed that when you search keywords on a search engine, the keywords that match those that are searched for become bold in the SERP.
This can help your site stand out in terms of informing a user what they can hope to find in your site.
You can optimize your Meta Description Tags For Keywords on Google by:
- Write up a unique meta description for each page that you wish to rank which clearly informs the reader what content lies on the other side of their click.
- Keep it between 150-160 characters.
- Insert the important keywords you wish to rank for in the description, naturally. No stuffing!
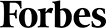
Image Description Tags
Have you ever wondered why we need to add descriptions to images? Aren’t images meant to be viewed rather than described?
Well, for one, it helps search engines understand what the image is of, so it can guide the relevant audience to it.
Secondly, the alt text in a description is crucial for those who are visually impaired to be able to understand what the image is of.
Again, Google itself recommends this practice to help search engines understand what the pictures in your post are about and how they are relevant to the topic at hand and keywords you want to target.
No follow attributes
Have you ever come across black hat link building tactics like stuffing a bunch of irrelevant links in a post just for the sake of building links?
Google has been seriously and mercilessly cracking down on such webpages, causing SEO rankings to hurtle far beneath the ground.
When you put contextually relevant links to enhance the reader’s experience, Google looks at this as you giving a vote of confidence to that link. It automatically considers this as a do-follow link.
Some links on your website, such as those in your comments section, you want to make no-follow so they do not hurt your credibility in Google’s eyes. Therefore, it is key to both pay attention to where you link to as well as how.
The main red-flag links that you want to place no-follow restrictions on would be:
- Any paid or sponsored links
- Links that you do not trust or look spammy
- Internal links that have little to no content and therefore don’t make sense to crawl, such as registration and sign in pages on your website.
Robots Meta Tag
This is another means for telling Google and other search engines not to crawl or index a page.
The meta robots tag Content=”no index” indicates to search engines to not index a particular page and consequently all the links present on this same page become no-follow links automatically.
Like with no follow links, it makes little sense to index pages that have little content. This Meta Tag also applies to pages on your site that are currently under construction.
If the internet were a bakery, you wouldn’t send a half-done cake out for display to your customers, would you?
Social Media Meta Tags
Have you ever considered why some accounts’ social media posts look absolutely professional and consistent in how their links display in each and every social media post?
The “secret sauce software” that many of these companies and individual users is known as Open Graph.
Open Graph is a protocol for how your site’s web page will appear on a social media post.
It allows you to control what content is displayed when your website is linked to social media websites, including Facebook, LinkedIn & Twitter (If Twitter Cards are not present).
You accomplish this by adding little codes in the source code for each page on your site.
- og:title: This is your page’s title. Generally this will be the same title as your web page <title>tag, unless for some reason you wish to display it differently.
- og:type: The “type” of website you have. For this you can generally just write “website”.
- og:image: This is where you would place the URL of the image that you want representing your content on your site’s web page. It should be a high quality picture that can be used by the social networks to come up in its feeds.
- og:url: This should be the URL of the current page.
Using these 4 puzzle pieces, you just need to bring them together and insert your page title, website type, image URL & URL of the page itself. Here is an example template:
<meta property=”og:title”content=”Your Site’s Page Title”/><meta property=”og:type”content=”website”/><meta property=”og:image”content=”https://cdn.pixabay.com/photo/2017/08/16/18/35/pug-2648774_960_720.jpg”/><meta property=”og:url”content=”https://www.searchberg.com”/>
You might want to visit the image link above purely for entertainment value.
Twitter Cards offer similar enhancements but are purely for Twitter. You might also want to test the web page’s URLs to see if they display the way that you want to on social media.
While you definitely want to make sure you optimize the way your social media content is presented to your prospects, this is no substitute for good, quality content. A bag full of coal wrapped nicely is still a bag full of coal. To help you create killer content we’ve created this blog post to help you connect with your audience, engage with them and make your content easily shareable, among other social media goals.
All this jargon related to source codes can be overwhelming at first.
What if: you understand absolutely nothing about web development or source codes?
Luckily, for those of us who aren’t very interested in going through the site’s backend for Meta Tag optimization, there are some very good and easy to use tools available.
Best Tools For Meta Tag Optimization
Now that you have a basic understanding of Meta Tags and how they can be helpful, let’s talk about applying your newly acquired knowledge for Meta Tag Optimization.
Yoast Optimization Plugin
Yoast is basically one of the most popular search engine optimization plug-ins out there. Using Yoast, you will have easy access to the back-end controls for all of the pages and blogs you put up. Yoast, in this way, facilitates Meta Tag optimization, increasing social sharing, SEO optimization, and other metadata options.
Absolutely no coding necessary.
BuzzStream Meta Tag Extractor
This is a great hack to spy on what Meta Tags your competitors are using. You essentially go on BuzzStream’s Meta Tag Extractor, copy-paste a list of your competition’s URLs, and it spits out their Meta Tag information.
Wrapping Up!
To boost your site’s rankings, make sure to pay attention to these small but crucial elements.
Little changes definitely add up in the world of SEO.
Now you know the essential information to use Meta Tags effectively for your site’s success. Call 855-444-4777 and let’s get to work to increase your rankings!